
Are you tired of dealing with frustrating browser compatibility problems? Smooth Sailing: Navigating Browser Compatibility Woes and Unlocking Practical Solutions. Look no further! In this article, we delve into the causes of these issues and provide practical solutions to fix them.

From understanding the intricacies of cross-browser functionality to implementing tips and tricks for a seamless browsing experience, we’ve got you covered. Say goodbye to compatibility headaches and hello to smooth sailing on any browser. Watch now and unlock the secrets to hassle-free web development.
Welcome to our blog post on navigating browser compatibility woes and unlocking practical solutions. In today’s digital age, where websites and web applications are essential for businesses and individuals alike, encountering browser compatibility problems can be incredibly frustrating.

Table of Contents
Why It Doesn’t Function Properly?

Imagine spending hours designing and developing a website, only to find out that it looks completely different or doesn’t function properly on certain browsers. This not only leads to a poor user experience but also hampers your online presence and potential revenue.
In this article, we will explore the causes behind these compatibility issues and provide you with practical solutions to fix them. So, let’s dive in and learn how to ensure smooth sailing through the turbulent waters of browser compatibility!
Now that we have a clear understanding of the frustration caused by browser compatibility problems, let’s delve into the causes behind these issues. One of the main reasons for compatibility problems is the vast array of web browsers available today. Each browser has its own rendering engine, which determines how it displays websites and interprets code.
This means that what looks great on one browser may appear completely different or even broken on another. Additionally, different browsers support different web standards and technologies, leading to further inconsistencies. Another factor contributing to compatibility issues is the constant evolution of browsers and their versions.
As new features and updates are introduced, older websites may not be compatible with the latest browser versions, resulting in display errors or functionality problems. Lastly, the use of outdated or non-standard coding practices can also lead to compatibility issues. Now let’s explore practical solutions to fix these problems and ensure your website works seamlessly across all browsers.
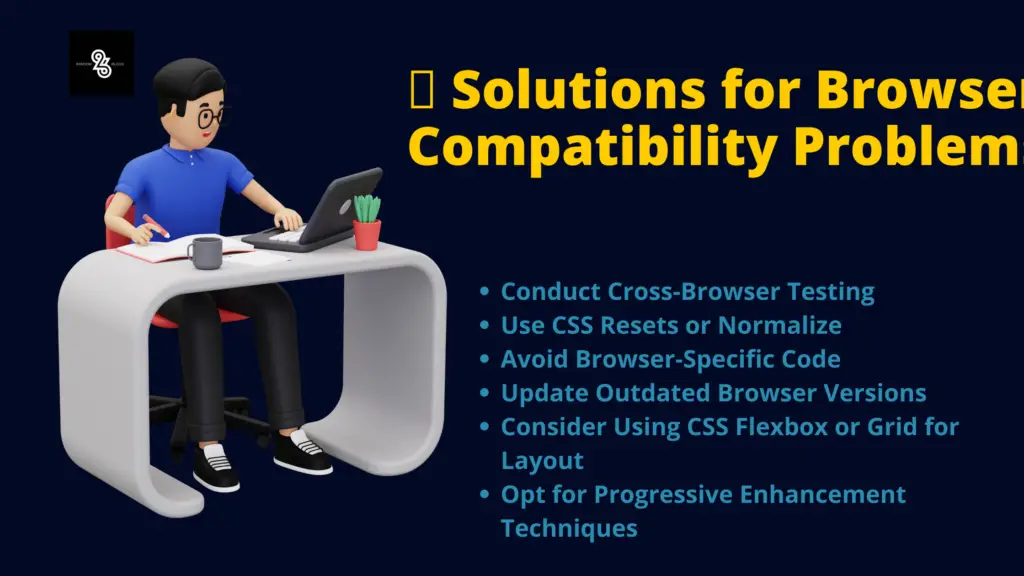
What Are The Practical Solutions To Fix ?

Now that we understand the causes behind browser compatibility issues, it’s time to explore some practical solutions to fix these problems and ensure smooth sailing across all browsers. One effective solution is to use a CSS reset or normalize stylesheet.
These stylesheets help to standardize the default styles across different browsers, reducing inconsistencies in how elements are displayed. Another solution is to employ feature detection instead of relying on specific browser versions. By detecting whether a certain feature is supported by the browser, you can provide alternative code or fallback options for unsupported features. Additionally, it’s crucial to test your website on multiple browsers and devices during the development process.
This will allow you to identify and address any compatibility issues early on. Regularly updating your website’s code and staying up-to-date with web standards and best practices is also essential. Lastly, consider using a cross-browser testing tool or service to automate the testing process and ensure compatibility across various browsers.
By implementing these practical solutions, you can overcome browser compatibility woes and deliver a seamless user experience to your website visitors. some valuable tips and tricks for ensuring smooth cross-browser functionality. Stay tuned!
Now that we’ve covered practical solutions to fix browser compatibility problems, let’s dive into some valuable tips and tricks for ensuring smooth cross-browser functionality.
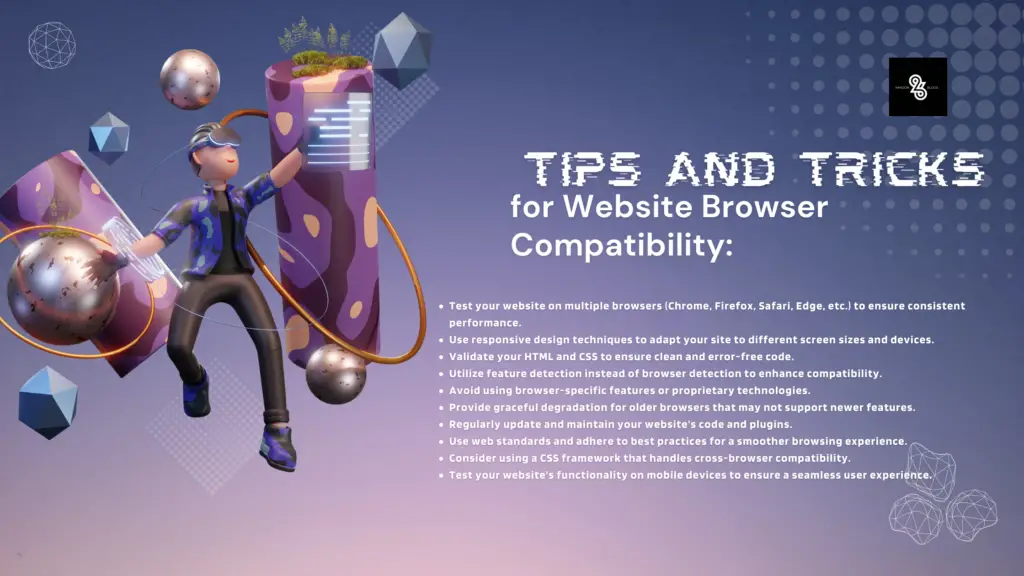
TIPS AND TRICKS

First and foremost, it’s important to prioritize progressive enhancement in your web development process. This means starting with a solid foundation of basic functionality that works across all browsers, and then adding advanced features that are supported by specific browsers.
By following this approach, you can ensure that your website remains functional even if certain features aren’t supported by all browsers. Another tip is to leverage vendor prefixes when using CSS properties and features that are still in the experimental stage. These prefixes, such as -webkit- or -moz-, allow you to target specific browser engines and ensure compatibility during the testing phase.
However, it’s crucial to keep in mind that vendor prefixes should be used sparingly and only when necessary, as they can lead to code bloat and future maintenance issues. Additionally, consider using a CSS preprocessor like Sass or Less, which provides powerful features and mixins to streamline your styling process. These preprocessors can automatically generate vendor prefixes for you, saving time and reducing the risk of compatibility issues.
Another important aspect of cross-browser functionality is responsive design. With the increasing use of mobile devices, it’s essential to ensure that your website adapts seamlessly to different screen sizes and resolutions.
Make use of media queries and flexible layout techniques to create a responsive design that looks great on any device. Lastly, don’t forget to regularly update your knowledge about new browser versions, updates, and emerging web standards.
Staying informed will help you stay ahead of compatibility issues and make informed decisions during the development process. By implementing these tips and tricks, you’ll be well-equipped to navigate the challenges of browser compatibility and deliver a consistent and enjoyable user experience across all browsers.
Thank you for reading this! We hope you found it informative and useful. If you have any questions or suggestions, feel free to leave them in the comments section below. Happy coding!







4 thoughts on “Are You Facing Browser Compatibility Problems| Let’s Fix The Problem”