
Enhance your website’s performance with our user-friendly image optimizer, designed to accelerate loading times by employing WebP and AVIF image formats. By substituting conventional JPEG, PNG, and GIF files with WebP and AVIF formats, you can significantly reduce page weight by more than half, all while maintaining image quality.

“After the plugin installation, no further action is required. Your existing images will automatically undergo conversion to the new format. Once image optimization is complete using our image optimizer, users will receive significantly lighter images compared to the originals.
With over 90% of users employing browsers that support the WebP format, your website’s loading time hinges greatly on its weight and image optimization level. Leveraging our WebP Converter, you can swiftly enhance its speed in mere seconds with minimal effort.
This yields benefits for both users, who’ll experience reduced data download, and your server, which will encounter reduced load. Remember that an optimally tuned website positively influences your Google ranking, underscoring the importance of image optimization.
AVIF SUPPORT
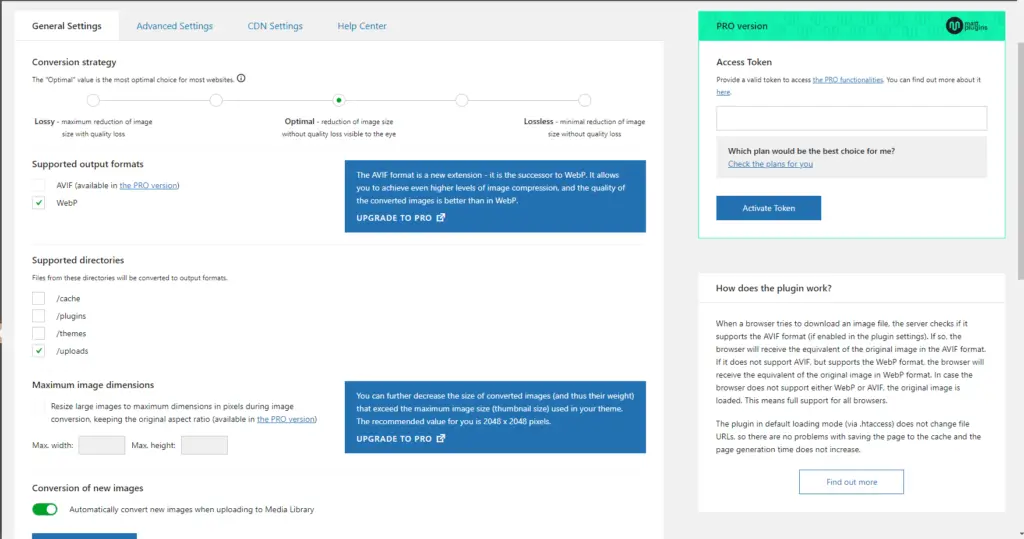
Now available in the PRO version, you can utilize AVIF as the output format for your images. AVIF, succeeding WebP, enables even greater image compression levels, ensuring that converted images maintain superior quality after optimization compared to WebP.”
HOW DOES IT OPERATE?
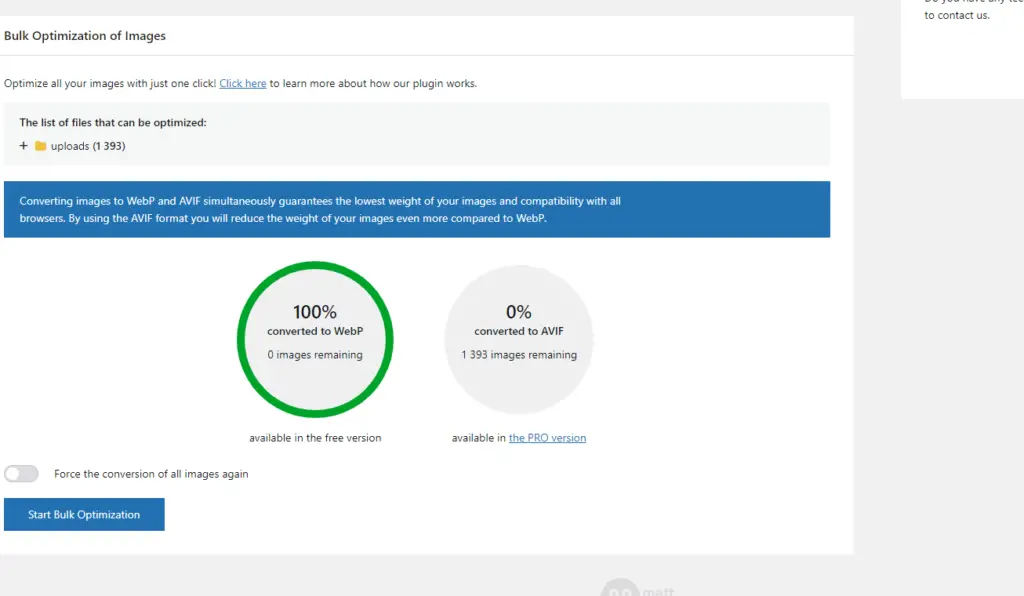
Upon plugin installation, image optimization becomes effortless with a single click, leading to reduced image sizes through WebP generation.
Newly added images in the Media Library undergo automatic conversion.
Original images remain untouched, ensuring both your security and file integrity.
When a browser loads an image, our plugin checks its WebP format support. If compatible, the image loads in WebP format.
Default mode retains the same URL without redirects. Only the image’s MIME type changes to image/webp.

No redirects mean zero cache issues, fostering swift and hassle-free website performance. Refer to the plugin FAQ for deeper insights into its functionality.
Functionality remains consistent regardless of whether images display as img HTML tags or are used as background-images.
Should .htaccess file rule rewriting be obstructed, a mode is available that employs a PHP file to load images. While image URLs change, the operational logic aligns with the default mode.
The outcome post image optimization is that users download under half the data, enhancing website loading speed.
Rest assured, uninstalling the plugin leaves no trace, ensuring easy verification.

EMBRACE WEBP CONVERSION – THE FUTURE OF IMAGE OPTIMIZATION!
Elevate your website’s performance through image optimization. Install the plugin to relish swifter website loading times. Both you and your users will reap the benefits.
ADDITIONAL DIRECTORY SUPPORT
Optimize images in WebP format not only from the /uploads directory, but also from /plugins and /themes directories, achieving seamless WebP integration.
CONTRIBUTE TO PLUGIN DEVELOPMENT
Our hours of work on plugin development, coupled with the time invested in technical support, aim to provide you the best. Your appreciation can be shown by exploring the PRO version, granting access to enhanced functionalities for superior image optimization outcomes.”
“Is CDN Supported by the Plugin?”

“Converter for Media – Optimize Images | Convert WebP & AVIF” is a piece of open-source software. The following individuals have made contributions to this plugin.”
Encountering a Conversion Error?
Converting images can sometimes lead to various error types. Here’s what you can do when facing errors:
- File Not Found Error (“File “%s” does not exist. Please check file path.”): This error means that the file specified in the given path doesn’t exist. Verify the path to ensure it’s accurate.
- Unreadable File Error (“File “%s” is unreadable. Please check file permissions.”): This error indicates that the file’s permissions prevent it from being read. Check both the file’s permissions and the directory where it resides.
- Invalid Image File Error (“%s” is not a valid image file.): If you receive this error, the file might be corrupted. Download it, open and save it using a graphics program, and then re-add it to your page.
- WebP Conversion Error (“Image “%s” converted to .webp is larger than original…”): This error occurs when the original image size is smaller than the WebP version. This could be due to previous compression. You can disable the “Automatic removal of files in output formats larger than original” option in the plugin settings to ensure WebP usage.
Always review the error messages carefully, as they often provide insights into the issue. Most errors can be resolved by checking paths, permissions, and the condition of the image files. If you need further assistance, don’t hesitate to reach out to the server administrator or support.







Good answers in return of this question with real arguments
and explaining the whole thing regarding that.
This paragraph is actually a nice one it assists new net visitors, who are wishing for blogging.
Wow, wonderful blog structure! How long have you ever been running a
blog for? you made blogging glance easy. The full look of
your website is magnificent, as smartly as the content!
You can see similar: sklep internetowy and here dobry sklep
Thanks for one’s marvelous posting! I truly enjoyed reading it, you might be a great author.I will always bookmark your blog
and may come back down the road. I want to encourage you to definitely continue your great
writing, have a nice evening!
Wonderful goods from you, man. I have understand your stuff previous to
and you’re just extremely fantastic. I really
like what you’ve acquired here, certainly like what you are stating and the way in which you say it.
You make it entertaining and you still care for to keep it wise.
I can not wait to read far more from you. This is really a tremendous web site.